本文共计2494个字,预计阅读时长10分钟。

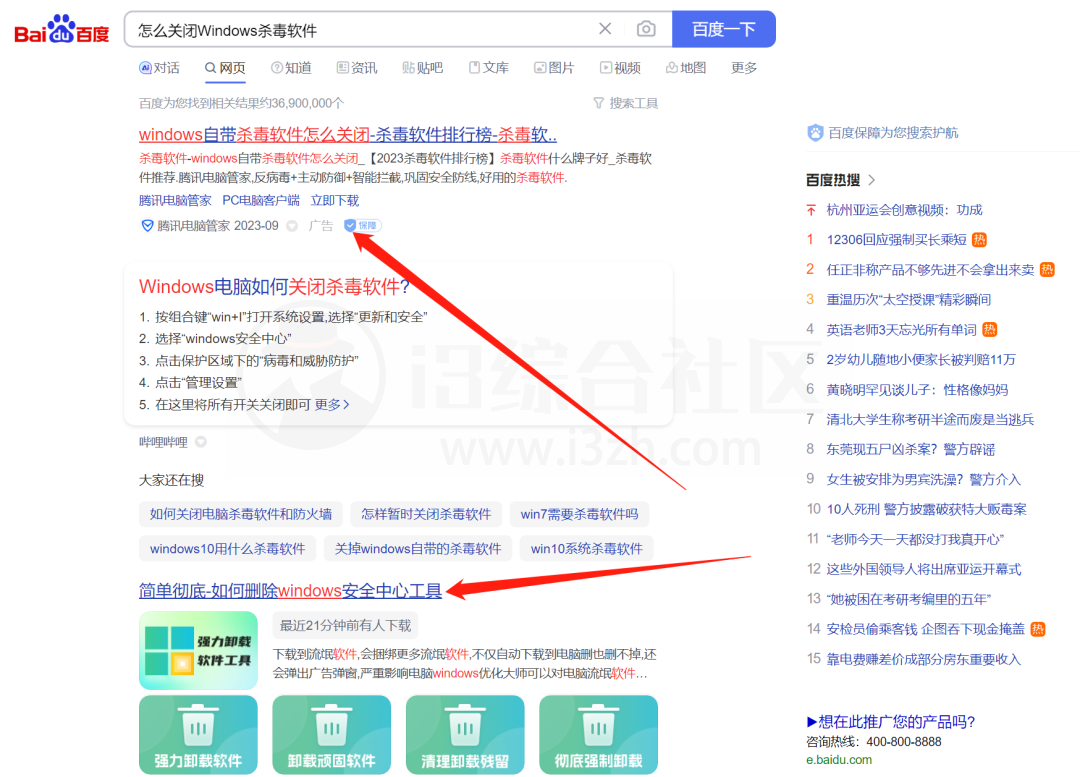
不知道大家经历没经历过被 404 支配的恐惧,有过这样惨痛教训的小伙伴一定知道,不能把资源放在一个篮子里,是最基本的操作。
那不放一个篮子里,就得先把资源保存到本地,影视资源是这样,对于那些质量特别棒、相见恨晚的帖子更是这样,既避免 404,又方便本地管理。
至于把网页、帖子这些图文保存到本地,最简单的就是「Ctrl S」,保存成 .html 格式的页面文件,或者「Ctrl P」利用浏览器自带的虚拟打印机保存成 PDF 文件。

这样保存简单是简单了,但会碰到许多问题,比如排版丢失、布局错乱,更不要说现在很多网页为了省资源和提高阅读体验,会用上懒加载的方式,需要我们从头到尾浏览一遍,等素材加载完,才能保存。
如果你猴急了,没等加载完就直接保存,难免会翻车。

所以这个时候,就要用上我们的 2.0 方案了,即利用脚本或者浏览器扩展,来保存网页,我们分享过的工具有「SingleFile」和「Save Page WE」。
像苹果官方公众号常用的 SVG 交互动画式排版,都可以原汁原味的保存下来:

而对于懒加载的图文来说,扩展保存也有专门的优化,不用我们手动去触发,SingleFile 还能批量自动保存,以及做笔记或删除网页元素。

如果说单纯的图文,其实有这俩扩展就够了,但我最近又有了新的需求,我想把一些利用 CSSJS 实现的在线工具,一口气也给它保存下来。
举个栗子,有的时候我们封面图不是有用到 P 站橘白黑的 Logo 风格嘛,其实是我收藏了一个在线生成 P 站 logo 的网页工具:

至于为啥突然想把这个在线工具保存到本地?还不是因为我一直用的那个生成器前段时间 404 了。
诚然,咱很快又找了个新的,可难免害怕这玩意哪天又凉了,所以才萌生了这样的想法。。。
不过当我用 SingleFile 和 Save Page WE 保存的时候,发现网页虽然能完整的保存下来。

但所有的交互按钮都是写死了,更别说像原网站一样导出了。

结果吗,还真让我找到了一个,国外的扩展 ArchiveWeb.page,通过「录制」的方式,可以在保留排版布局的前提下,原汁原味的保留按键交互,和导出功能。

好家伙,利用 ArchiveWeb.page,相当于我把这个别人搭建好的成品小工具,直接就保存到本地了。
看来,我们的本地网页保存方案,是时候进军 3.0 了。
具体操作
ArchiveWeb.page 这个扩展是基于 Chrome 实现的,但我测试过了,只要是 Chromium 内核的浏览器,都可以使用,Edge 也不例外。
有能力访问 Chrome 扩展商店的小伙伴,可以直接去商店下载,当然,我也准备好了最新版的 .crx 文件。
咱们可以通过在扩展管理页面,打开「开发人员模式」后,直接拖拽 .crx 到浏览器的方式安装。

安装好扩展,我们就可以开启第一次录制了,点击扩展图标,看到弹窗里有个「Start」的开始按钮。

开始后,当前网页会重新加载,此时加载的外部资源会一并捕获。
注意,这里有个调试此浏览器的通知横幅,如果没有横幅,那证明没有捕获成功,不用做更多的操作。
像咱们这个 P 站 logo 生成器,不过是个单一网页,只要等扩展图标变成绿色,点击「Stop」停止录制,我们就保存成功啦。

想访问保存好的网页,或是下载到本地,只用重新找到扩展图标,点击里面的主页按钮。

这里存放着我们刚刚保存的网页,可以点击下载图标到以 WACZ 格式保存本地。

发现没,这里下载的不是一个网页,而是一个合集,如果你保存了多个网页,那点进去就能访问或下载:

在访问时,会有个目录,这里就是我们保存好的在线工具啦。

当然,我们可以在扩展图标准备录制的时候,选择不同的合集:

亦或在主页,导入本地的合集或网页:

不过有一说一,我测试了很多在线工具,ArchiveWeb.page 能保存的,是要前端实现的工具才行。
像 OCR、图片抠图这样的在线工具,需要连接服务器才能搞定的网页,ArchiveWeb.page 就帮不上什么忙了。
但是,这不妨碍人家强啊,单一网页不说了,轻松搞定,它厉害的点还在于,录制过程中在网页内产生的跳转都能一起捕获。
举个栗子,公众号的文章合集,我开启录制后,点一下里面的文章:

录制后,你会发现,连点进去的文章都捕获了,还能从上一个网页直接跳转:

如果你要录制的是社交媒体平台,有那中瀑布流自动加载,记得勾选「Start With Autopilot」,只有这样才能捕获更复杂的网站交互。

要说 ArchiveWeb.page 有什么不足,大概就是这玩意没有汉化了,但相信聪明如你,看了这篇文章,摸索个两分钟就搞定了。
结语
虽说是本地保存 3.0,但实话实说,ArchiveWeb.page 导出的 WACZ 格式没有直接 HTML 那样好管理,多半还要借助扩展访问。
所以我的建议还是和 SingleFile 等扩展搭配着来用,如果像保存的网页不用交互,那怎么保存都行;如果需要交互,ArchiveWeb.page 是不二之选。
这么有趣还有用的工具,你还不快去试试?
Webrecorder ArchiveWeb.page:https://pan.quark.cn/s/598007268c16
备用链接: